Gather the research that will fuel your empathy map. This can include user interviews, diary studies, and listening sessions.
Using the sticky notes, have each team member fill in their responses to the four quadrants on the map. Cluster similar responses together, and talk through them to identify common themes.
What is Empathy Mapping?
empathy maps are a quick-and-easy way to synthesize and share research insights with your team. They’re great for bringing a focus on user needs over business goals to the product development process, and can be a helpful precursor to building later assets like personas and journey maps.
Start by collecting the relevant UX research for your target persona(s). It’s important to have qualitative inputs (user interviews, diary studies, listening sessions) that you can use as the basis of your empathy map. Organize these research findings into the four quadrants of your map: Says, Thinks, Does and Feels.
For each quadrant, write down what you observe your target user doing or thinking about in each situation. For example, if you’re designing an online calendar application, this might include things such as “I need to keep track of my appointments,” and “I want my calendar to be easy to use.” You can also add additional considerations, such as pains and gains.
Why is Empathy Mapping Important?
In a world where customers are increasingly expecting brands to know them, empathy mapping is a great way to uncover deep customer insight that can inform product design. Whether used at the beginning of a product design process or as a way to organize and communicate research insights in the final stages, empathy maps will help you keep your product features aligned with what your customers want.
In the “thinks” section of an empathy map, include qualitative research and direct customer feedback that helps you better understand what your users are thinking about their experience with your products and services. Don’t censor the data to make sure it fits into each quadrant, as overlapping information can reveal deeper insights.
When using an online empathy mapping tool like Creately, it’s easy to get everyone involved by inviting team members to move around the sticky notes on the whiteboard and cluster them into categories that resonate with them. This allows the entire team to visually digest and align on what they’ve heard from their customers.
How to Create an Empathy Map
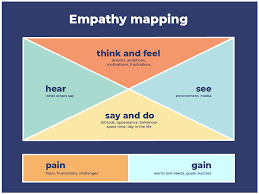
With the user at the center, an empathy map arranges information about them into four quadrants — thoughts, feelings, actions, and observations. This organizes customer feedback in a way that can be easily visualized and understood by the entire design team.
After gathering the necessary data, divide your team into groups and work collaboratively to fill out the empathy map. Once the stickies are clustered, go over the results and analyze. Identify any assumptions or findings and voice them out to ensure that the entire team is on the same page.
Once your team has a solid understanding of your users, take what you have learned and start brainstorming on how to add value. Remember, don’t stray from your research — your features should be based on the users’ actual needs and behaviors. Keep the empathy map handy throughout the design process as a reference when needed. Also, use it to check your design assumptions and alignment on metric definitions.
How to Update an Empathy Map
Empathy mapping is a great way to quickly synthesize your team’s collective understanding of users before making important product decisions or after conducting user research. It can also help you organize qualitative data and make it easier to communicate with stakeholders.
Create an empathy map by gathering any relevant qualitative data that supports your design goals, such as user interviews or a diary study. Then, organize your data into the four categories of says, thinks, does, and feels using a traditional empathy map template (see below).
Then use sticky notes to have everyone on your team add their ideas and observations to the map. Once you’ve finished, review the results to see what insights were most prominent. You can then use the map to guide your next steps, such as designing features that meet user needs. Keep in mind that if a feature is not aligned with your users’ needs, it may be difficult for them to adopt.